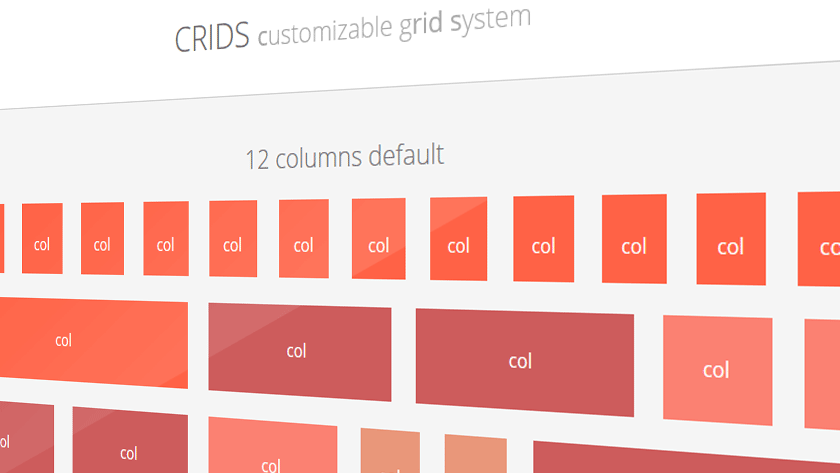
Mit CRIDS erhältst Du ein sehr flexibles, responsives, mobile-first CSS Grid System das nahezu für alle Anwendungsgebiete eingesetzt werden kann. Von sehr kleinen Internetseiten (Web-Visitenkarten) über mittlere und große Webseiten bis hin zu komplexen Portalen und Anwendungen. Weiterlesen →
CSS Spielwiese
Für kleinere, experimentelle und natürlich schnelle CSS-Spielereien habe ich mir nun eine neue Subdomain angelegt – css.firchow.net. Hier habe ich auch direkt zwei kleinere Spielereien veröffentlicht, die jeweiligen Sourcen hierzu findet ihr bei Bedarf auf Github. Weiterlesen →
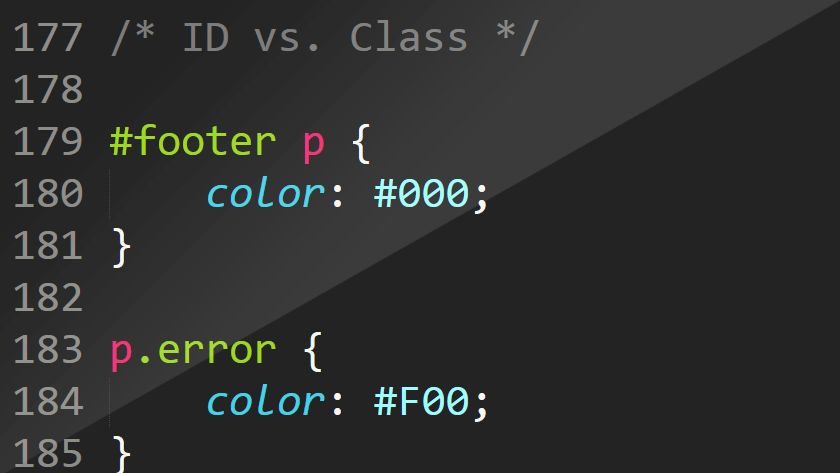
ID vs. Class – Verwende niemals ID’s als CSS-Selektor
CSS-Selektor ID (#element)
ID’s sind performance-technisch der beste weil schnellste CSS-Selektor, allerdings bringt die Verwendung von IDs als Selektor jede Menge Nachteile mit sich, vor allem bei Veerbungen von Klassen. Weiterlesen →
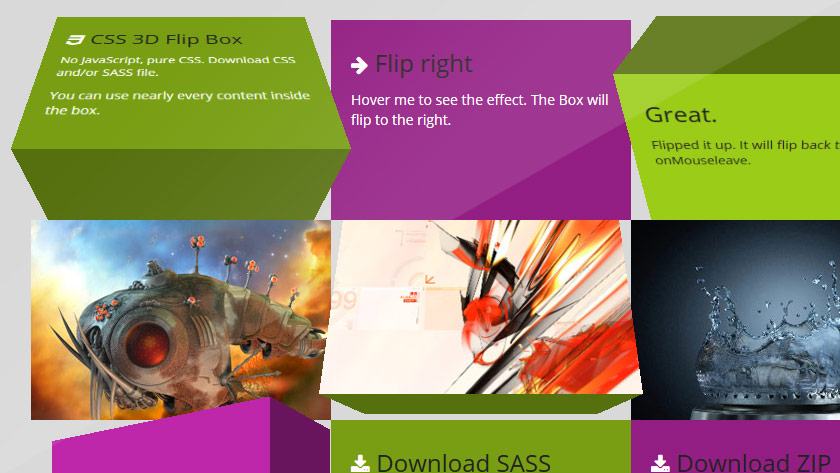
CSS3 3D Box
Reine CSS Umsetzung einer Box (Teaser) die sich bei :hover 3 dimensional dreht und den Inhalt der ‚Rückseite‘ darstellt. 3D-Box, CSS-Cube oder aber 3D-Teaser wären vielleicht eine passende Bezeichnungen.
Weiterlesen →
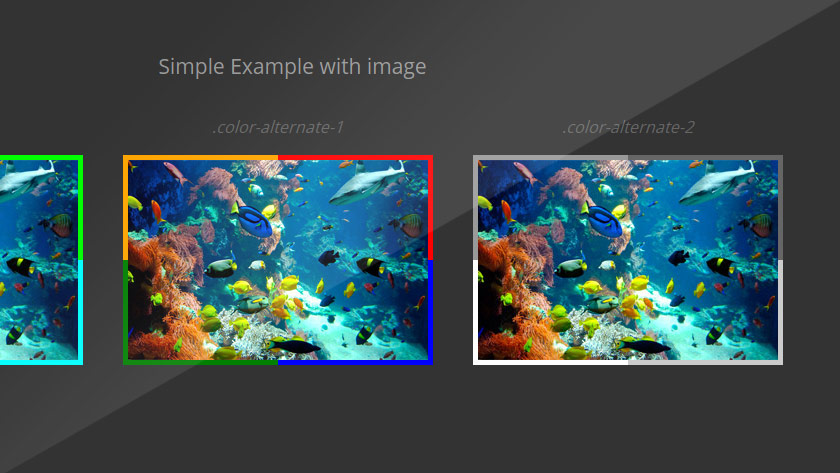
CSS Border-Animation für Bilder/Thumbnails
Hier findet ihr eine schicke und rein CSS-basierte Möglichkeit um Bilder mit einem mehrfarbigen (4 Farben) Rahmen darzustellen, dieser Rahmen wird bei :hover nett animiert (transition).
Weiterlesen →