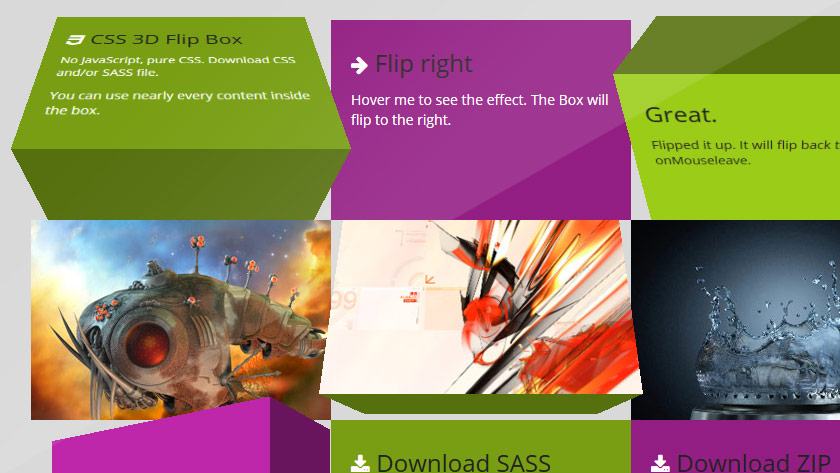
Reine CSS Umsetzung einer Box (Teaser) die sich bei :hover 3 dimensional dreht und den Inhalt der ‚Rückseite‘ darstellt. 3D-Box, CSS-Cube oder aber 3D-Teaser wären vielleicht eine passende Bezeichnungen.
Animierter CSS3D Teaser
Was mittlerweile alleine mit CSS machbar ist, zeigt diese kleine CSS3D Umsetzung eines Cube-Teasers. Auf die Vorder- als auch auf der Rückseite können beliebige HTML-Elemente dargestellt werden. Probiert‘ es einfach mal aus, CSS- und SASS-Datei stehen zum Download bereit.


7 Kommentare » Schreibe einen Kommentar