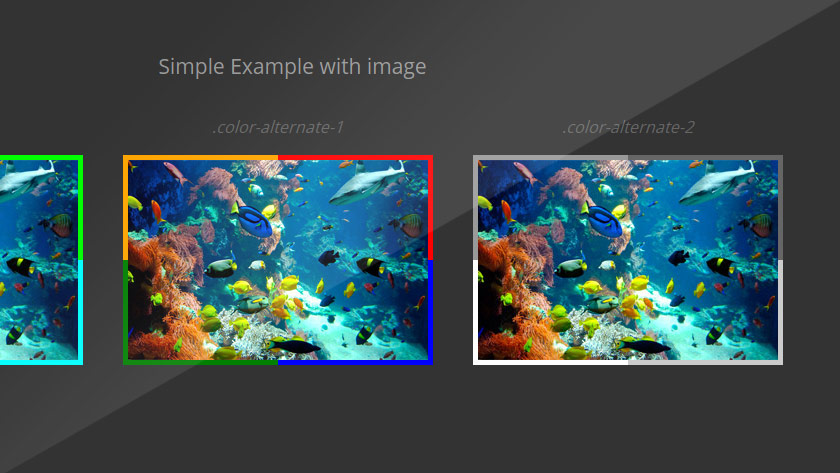
Hier findet ihr eine schicke und rein CSS-basierte Möglichkeit um Bilder mit einem mehrfarbigen (4 Farben) Rahmen darzustellen, dieser Rahmen wird bei :hover nett animiert (transition).
Wie funktioniert das?
Für eine kurze Erläuterung der technischen Umsetzung hier zuerst mal das Markup eines Bildes:
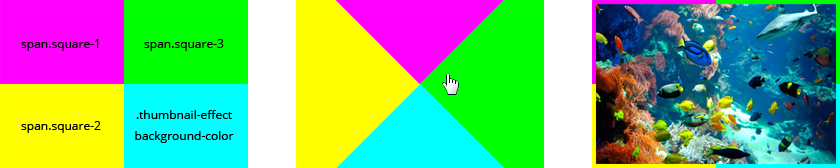
<a href="#" class="thumbnail-effect"> <span class="square-1"></span> <span class="square-2"></span> <span class="square-3"></span> <img alt="dummy" src="assets/img/dummy1.jpg" class="image"> </a>
Anstatt eines anchor-Tags kann man an dieser Stelle natürlich auch jedes andere HTML-Element einsetzen.
Die Klasse .thumbnail-effect wird hierbei als Block-Element mit einer festen Größe definiert, der Überlauf wird versteckt (overflow: hidden;). Die 3 span Elemente innerhalb von .thumbnail-effect werden via CSS ebenfalls als Block-Element deklariert, jeweils auf 100% Größe gesetzt und absolut positioniert. Nun werden die span’s so verschoben das sie genau mittig angeordnet sind. Der Drehpunkt für die Rotation dieser Elemente wird hierbei auch jeweils in die Mitte des Elternelementes verschoben (CSS: transform-origin).
Bei einem MouseOver (Pseudoclass :hover) über .thumnail-effect werden die einzelnen span’s jeweils um 90 Grad gedreht (CSS: transform: rotate(90deg)). Jetzt muss nur noch das Bild über die span’s gelegt und entsprechend positioniert werden, fertig.
Inspiration
Einen ähnlich Effekt habe ich bei den Design-Gurus von Fantasy Interactive gesehen und mich gefragt wie so etwas technisch umgesetzt werden kann. Hier findet ihr also die CSS-Umsetzung inklusive SASS files.
Demo
Eine Demonstration als auch alle Dateien zum Download findet ihr unter image-hover.firchow.net. In der CSS-Datei gibt es noch weitere Darstellungs-Varianten mit perspektivischer Verzerrung. Schaut es euch einfach an…
Browser support
Das Ganze läuft leider nur in modernen Browsern, beispielsweise kann der IE 9 die Animation (transform: rotate(90deg)) nicht darstellen. Die aktuellen Browser-Versionen können den Effekt aber ohne weiteres darstellen.