Inspiriert duch bereits viele verfügbare jQuery Plugins für eine schicke und dynamische Prozentanzeige, habe ich mal eine rein auf CSS basierende Lösung für solche kreisförmigen Prozentanzeigen umgesetzt.
Browser Support
Moderne Browser können die runde Anzeige inkl. hover-Transitions korrekt darstellen. Im Detail sollte das Ganze im Firefox ab Version 4, Chrome ab Version 14, IE ab Version 9 (ohne Transition) und im Safari ab der Version 5.1 laufen. Auch in modernen mobilen Browsern schaut das Ganze sehr gut aus.
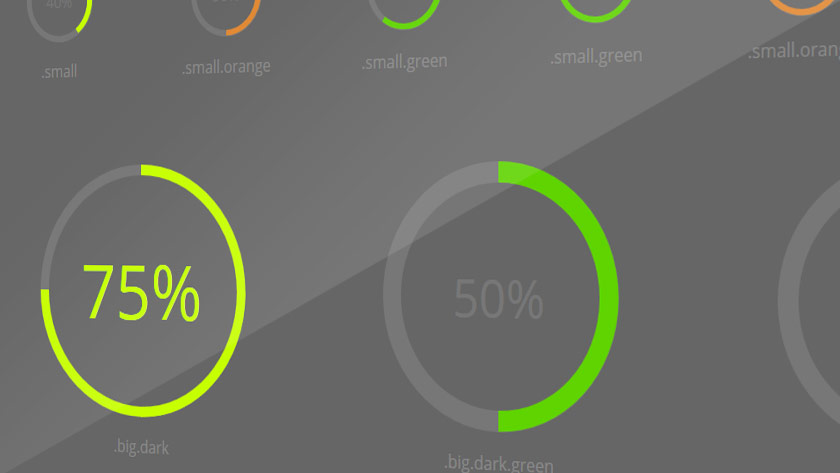
Demo CSS3 circle
Markup
Das Markup für die Anzeige ist recht einfach strukturiert, hier mal ein Beispiel:
<div class="c100 p50"> <span>50%</span> <div class="slice"> <div class="bar"></div> <div class="fill"></div> </div> </div>
Stylesheets
Die entscheidenen und wichtigen Passagen und CSS-Techniken werde ich hier kurz erläutern.
Kreise per CSS erzeugen
Ein Element per CSS in Kreisform darzustellen ist denkbar einfach, hierfür setzt man den border-radius einfach auf 50%.
-webkit-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; -o-border-radius: 50%; border-radius: 50%;
Runder Prozentbalken
Etwas schwieriger wird es bei der eigentlichen Anzeige des Prozent-Fortschritts als runder Balken. Hierfür kommt die CSS-Eigenschaft clip zum Einsatz. Mit clip kann man quasi den anzuzeigenden Ausschnitt eines Elementes bestimmen bzw. einschränken.

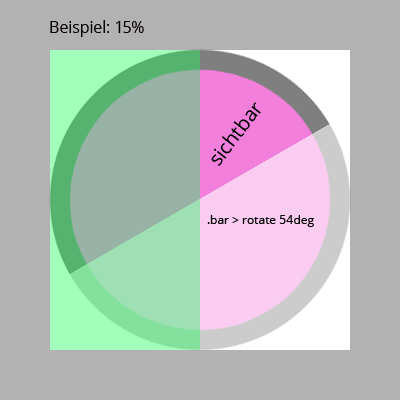
Durch geschickte Positionierung, Überlagerung und Rotation des Kreises für die einzelnen Stufen, erhält man die Visualisierung der einzelnen Prozentschritte (0-100). Wie auf der Demo-Grafik zu erkennen, wird ein Kreis (div mit border-radius: 50%) über die clip Eigenschaft nur als Halbkreis dargestellt (pink). Dieser Halbkreis ist bei den ersten 50 Schritten (Prozent 0-50) immer nur auf der rechten Hälfte des Gesamtkreises (liegt im Hintergrund) sichtbar, dies geschieht ebenfalls über clip, und wird hierbei entsprechend rotiert.
Für alle Werte über 50% wird das Gleiche nun auf der linken Halbseite gemacht, zusätzlich wird rechts ein zweiter Halbkreis dargestellt der quais die Werte 1%-50% füllt.
Inspiration
Neben einigen interessanten und ziemlich coolen jQuery (Canvas) Lösungen wie z.B. Knob sollte hier noch die CSS Lösungen von Atomic Noggin Enterprises als Inspiration und Lösungsansatz erwähnt werden.
Dann viel Spass beim ausprobieren. Die Dateien (HTML/CSS/SASS) zum Download findet ihr auf der Demo-Seite.


12 Kommentare » Schreibe einen Kommentar