
Wer schon mal Webformulare browserübergreifend umgesetzt hat, weiss das es dabei an einigen Stellen einiges zu beachten gilt.
Beispielsweise ist die richtige vertikale Poisitionierung von Check- oder Radioboxen neben den entsprechenden Labels immer wieder ein Problem, oder aber auch das Angleichen der Breiten einzelner Formular-Elemente (input/select) und einiges mehr.
Mit formanizr stelle ich hier einen kleinen HTML/CSS Baukasten zur Verfügung, der solche häufig auftretenden Probleme schon im Vorfeld abfängt. Formanizr enthält auch ein 12er Form-Grid mit dem man seine Webformulare sehr flexibel und umfangreich umsetzen kann, die Formular-Elemente (wie z.B. Input, Textarea, Select, etc.) passen sich hierbei der umliegenden Grid-Spalte an. Somit ist es recht einfach ein einheitliches und ruhiges Gesamtbild seines Formulares zu herzustellen.
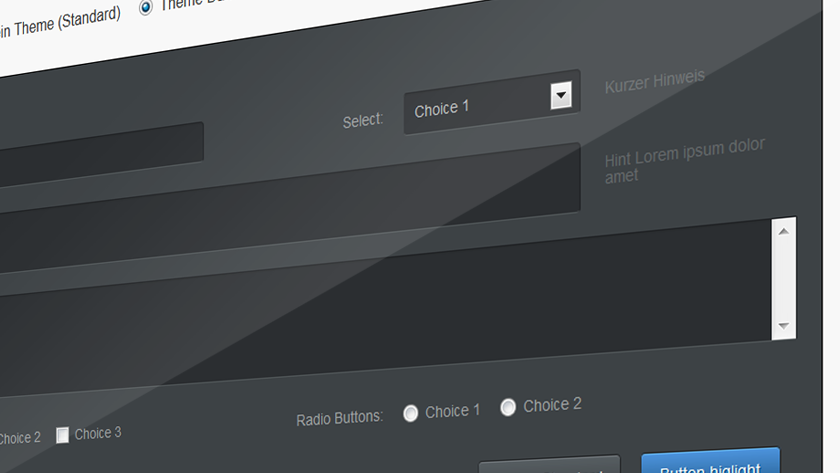
Formanizr bietet zudem einige nützliche Optionen die einfach per CSS-Klasse global auf das formanizr-Elternelement angewendet werden können. Zum Beispiel die Fontgröße oder die Position der Labels. Das kleine Framework kann man farblich relativ einfach selbst anpassen und bringt neben dem default-Layout bereits ein Theme (dark) mit, welches man sehr gut als Vorlage für eigene Farbegebungen verwenden kann.
Schaut euch den Baukasten doch einfach mal an und probiert ihn aus. Vielleicht findet ihr ja noch Fehler oder ihr habt Verbesserungs- oder Erweiterungsvorschläge. Viel Spass…
